Membuat efek loading animasi blog keren terbaru
Saat halaman sebuah blog ditampilkan keseluruhan untuk di lihat pengunjung akan membutukan waktu, maka kesempatan ini kita gunakan untuk membuat efek loading dengan gambar animasi blog keren terbaru agar tampilan halaman blog makin keren.
Efek loading animasi blog keren terbaru ini tidak terlalau berat (ringan) karena cara kerjanya bergerak disaat halaman sebuah blog dimuat dan efek loading blog ini akan menghilang secara otomatis saat halaman blog kita di tampilkan secara utuh.
ini contoh gambar animasi efek loading blog :
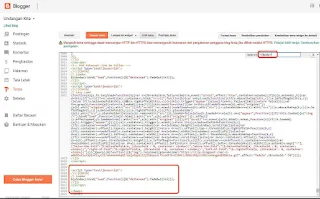
Silahkan anda masuk ke blogger anda kemudian masuk ke menu template (tema) klik edit HTML.silahkan lihat gambar di bawah ini untuk lebih jelas.
2. Kode ]]</b:skin>
Untuk mencari kode </b:skin> di template html blog anda gunakan Ctrl +F kemudian masukan kode tersebut di pencarian (search) lanjut klik enter. Kemudian copy kode CSS di bawah ini paste di atas kode ]]</b:skin>untuk lebih jelas lihat gambar di bawah ini.
silahkan copy kode di bawah ini dan pastekan di atas kode]]</b:skin>:
3. Kode <body>
Cari kode <body> menu template html anda kemudian copy code HTML di bawah ini dan pastekan di bawah kode <body>. lihat gambar penerapan kode di html blog anda:
copy kode HTML di bawah ini dan paste di dibawah kode <body>
4. Cari kode </body>.
Ini merupakan kode terakhir untuk Membuat efek preloding animasi blog keren terbaru, silahkan anda cari kode </body> di template edit html blog kemudian pastekan kode Javascript di bawah ini tepat di atas kode </body> lihat contoh gambar di bawah ini :
copy Javascript di bawah ini pastekan tepat di atas kode</body>.
setelah anda sudah yakin menerapkan kode dengan benar silahkan klik simpan tema dan lihat hasilnya di blog anda selamat mencoba !!!!!!
Efek loading animasi blog keren terbaru ini tidak terlalau berat (ringan) karena cara kerjanya bergerak disaat halaman sebuah blog dimuat dan efek loading blog ini akan menghilang secara otomatis saat halaman blog kita di tampilkan secara utuh.
ini contoh gambar animasi efek loading blog :
Membuat efek loading animasi blog keren terbaru diblogger.
1. Masuk blogger.Silahkan anda masuk ke blogger anda kemudian masuk ke menu template (tema) klik edit HTML.silahkan lihat gambar di bawah ini untuk lebih jelas.
2. Kode ]]</b:skin>
Untuk mencari kode </b:skin> di template html blog anda gunakan Ctrl +F kemudian masukan kode tersebut di pencarian (search) lanjut klik enter. Kemudian copy kode CSS di bawah ini paste di atas kode ]]</b:skin>untuk lebih jelas lihat gambar di bawah ini.
silahkan copy kode di bawah ini dan pastekan di atas kode]]</b:skin>:
#kitaload {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYNq0vijuebTApfY2O-9HysKrbNB8h0utCWw3_EDCyIMZFC3Y3FsMDy4BT33YmwyLxH0Ot5yzNxWB5h7QNNvXcUgXmCFIQyxb_84AMipWoz8j4pl1LDAIsNDQrNt8CMu9IKYV3718ZBMci/s1600/undangan-kita.gif) no-repeat center;background-color:rgba(0,0,0,0.36);width:100%;height:100%;position:fixed;left:0;top:0;z-index:1000;}3. Kode <body>
Cari kode <body> menu template html anda kemudian copy code HTML di bawah ini dan pastekan di bawah kode <body>. lihat gambar penerapan kode di html blog anda:
copy kode HTML di bawah ini dan paste di dibawah kode <body>
<div id='kitaload'/>
4. Cari kode </body>.
Ini merupakan kode terakhir untuk Membuat efek preloding animasi blog keren terbaru, silahkan anda cari kode </body> di template edit html blog kemudian pastekan kode Javascript di bawah ini tepat di atas kode </body> lihat contoh gambar di bawah ini :
copy Javascript di bawah ini pastekan tepat di atas kode</body>.
<script type='text/javascript'>
//<![CDATA[ // Loader $(window).bind("load",function(){$("#kitaload").fadeOut(1e3)}); //]]>
</script>setelah anda sudah yakin menerapkan kode dengan benar silahkan klik simpan tema dan lihat hasilnya di blog anda selamat mencoba !!!!!!