Cara buat iklan link adsense di blog
Iklan link adsense atau iklan penelusuran bersponsor diblog ialah iklan teks yang terletak secara berbaris, atau iklan tulisan bersusun. Namun mulai Bulan April 2019 pihak google adsense telah menghapus atau menghilangan unit iklan tautan link penelusuran bersponsor. Adesense telah menghapus unit iklan tersebut namun bukan berarti kita tidak bisa memasang unit iklan link ini diblog, atau dengan kata lain kita memasang diblog melanggar kebijakan AdSense.
Selama tidak melanggar kebijakan google adsense dalam penempatan iklan diblog maka itu wajar saja, seperti kebijakan adsense Klik dan tayangan tidak valid, Penempatan iklan yang tidak benar dapat menutupi konten dan menyesatkan pengguna. Jadi dengan membuat iklan link penelusuran bersponsor adsense di blog masih bisa kita terapkan.
Berikut dibawah ini cara membuat unit iklan adsense bertingkat atau link.
- Buat unit iklan.
- Buka/masuk pada akun adsense anda.
- Buat unit iklan baru dengan mengklik Iklan Display berukuran Responsif.
- Simpan unit iklan display dengan nama terserah anda membuat nama. Contoh script unit iklan display :
- cara pasang iklan link di blog
- Bagi blog yang sudah menerapkan script Lazy Load AdSense.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<!-- iklan link -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Dengan menghilangkan kode :
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”>
</script>
Tampilan kodenya seperti ini.
<!-- iklan link -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxx"
data-ad-slot="xxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
kita ubah kode data-ad-format="auto"
dengan menganti kode "auto" menjadai "link"
Kodenya akan menjadi seperti ini
<!-- iklan link -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxx"
data-ad-slot="xxxxxxxxx"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Silakan dicopy script unit iklan di atas dan ditempatkan terserah anda mau ditaruh dimana sesuai keinginan karena tiap blog berbeda dalam penempatan unit iklannya.
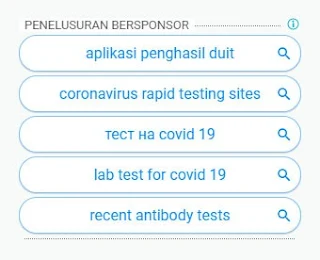
Jika penempatan kode iklan dengan benar maka iklan akan tampil seperti ini :
Atau anda ingin tampilannya seperti gambar di bawah ini:
Silahkan anda cari kode <!--<head/>--> Atau kode </head> di edit HTML blog Anda dan copy kode ini
<style type="text/css">dan tempatkan diatas kode <!--<head/>--> Atau kode </head> kemudian simpan tema.
.iklanlink{width:100%;height:250px}
</style>
Sekarang kita akan merubah sedikit kode unit iklan responsif seperti ini <ins class="adsbygoogle" ditambahkan dengan iklanlink menjadi seperti contoh ini <ins class="adsbygoogle iklanlink" dan kode script unit iklan link keseluruhannya seperti ini.
<!-- iklan link -->
<ins class="adsbygoogle iklanlink"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxx"
data-ad-slot="xxxxxxxxx"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Silahkan dicopy kode diatas dan ditempatkan sesuai penempatan iklan diblog anda.
Ganti kodeca-pub-xxxxxxxxxxx" dengan ca-pub adsense anda dan "xxxxxxxxx" dengan ad slot iklan adsense anda.
Itulah cara buat unit iklan link adsense pada blog anda. selamat mencoba...!